
Home » Creating a Full-Stack Application with Node.js, Express, and React

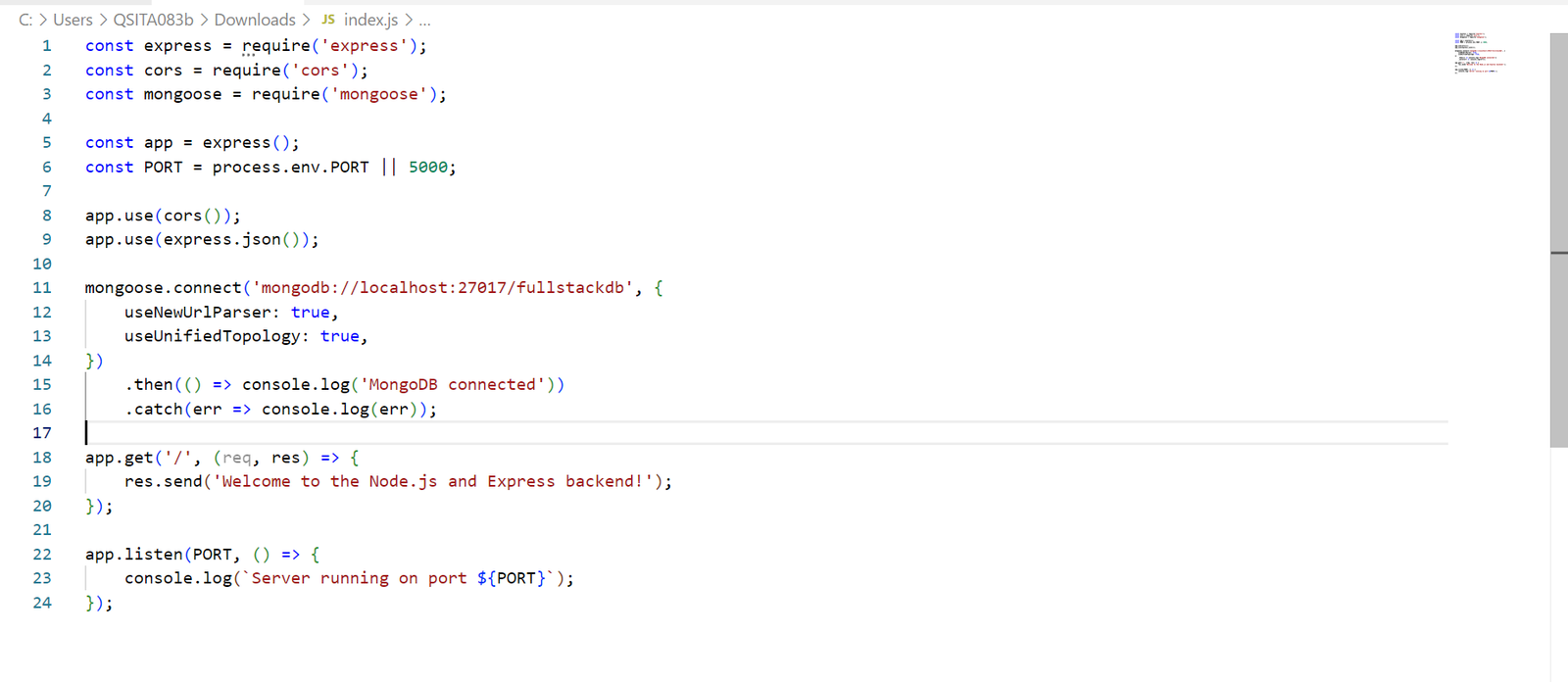
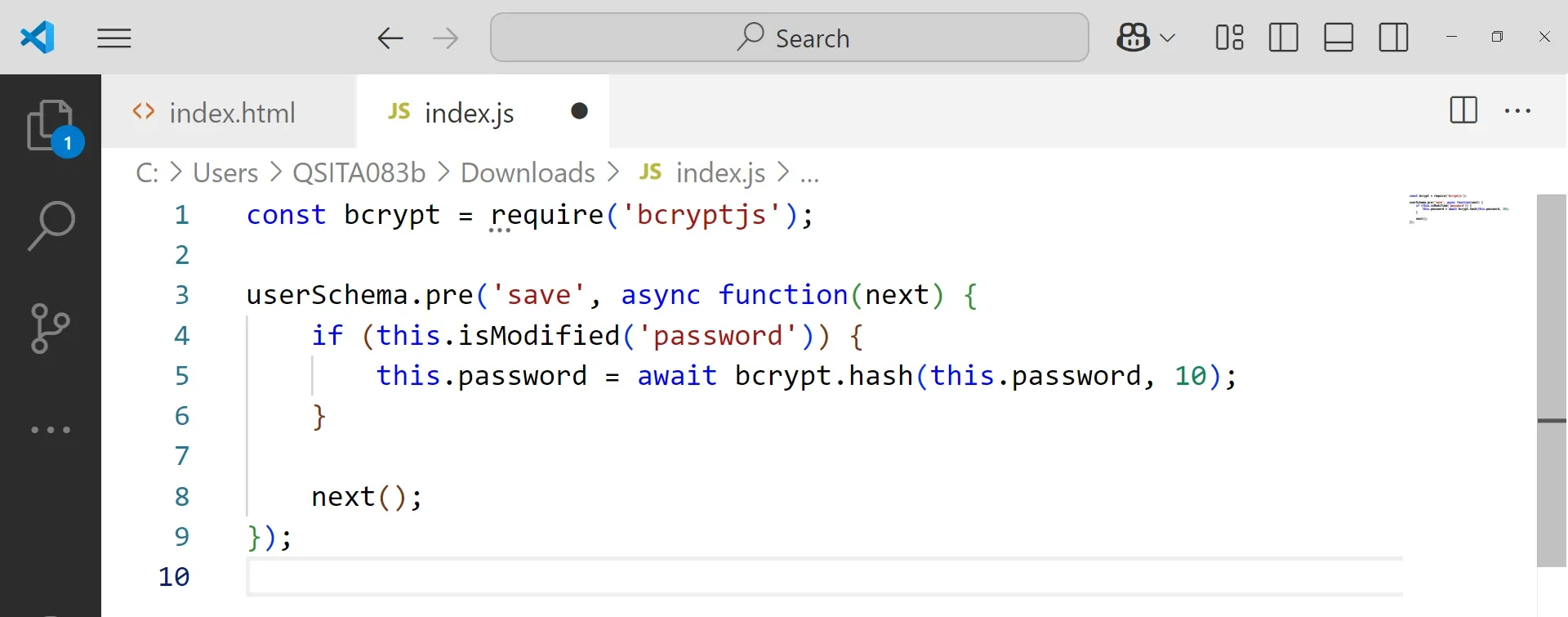
 Run the server with nodemon index.js after installing MongoDB locally or using a cloud service like MongoDB Atlas.
Run the server with nodemon index.js after installing MongoDB locally or using a cloud service like MongoDB Atlas.
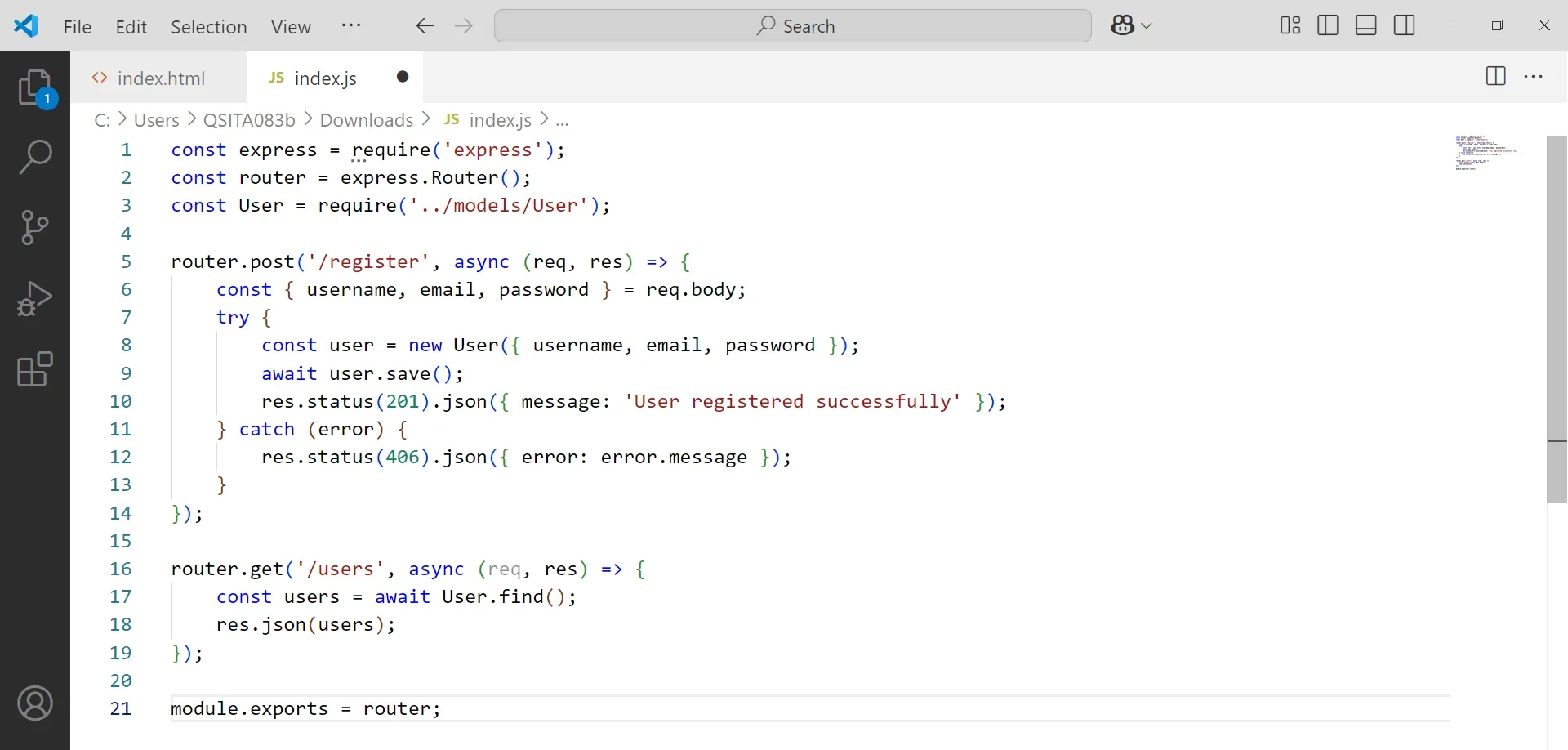
 Create API Routes
In /server/routes, create userRoutes.js:
Create API Routes
In /server/routes, create userRoutes.js:

 Now, your Node.js stack has RESTful endpoints at /api/users/register and /api/users.
Now, your Node.js stack has RESTful endpoints at /api/users/register and /api/users. Get free Consultation and let us know your project idea to turn into an amazing digital product.

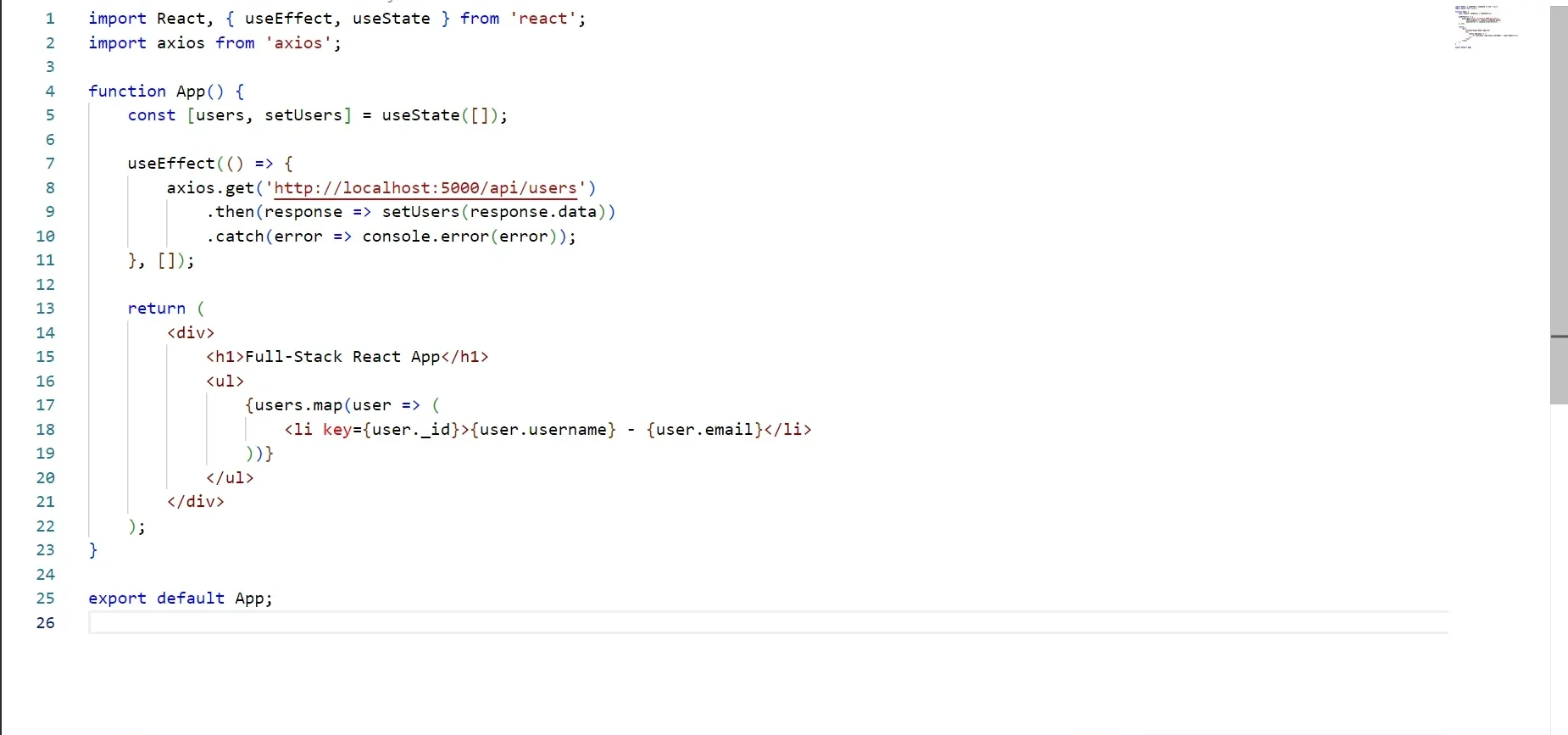
 Run the React app with npm start. It’ll fetch and display users from the backend.
Run the React app with npm start. It’ll fetch and display users from the backend.
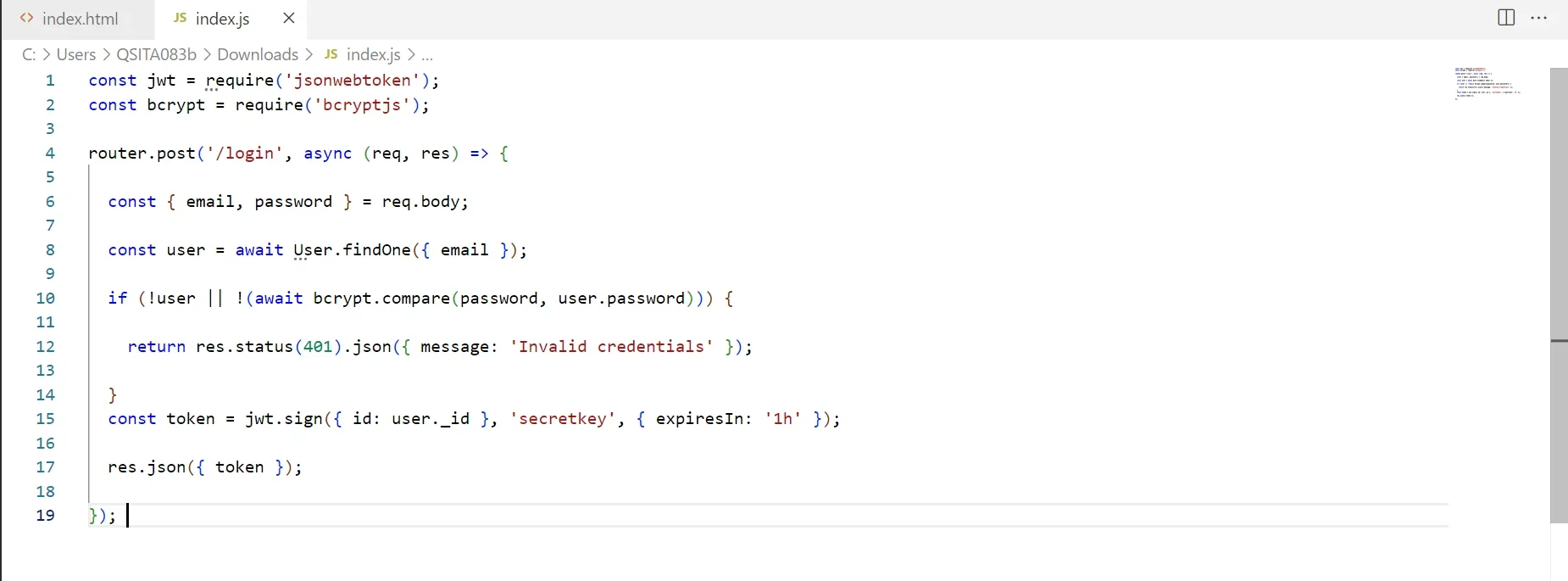
 Add a login route in userRoutes.js:
Add a login route in userRoutes.js:
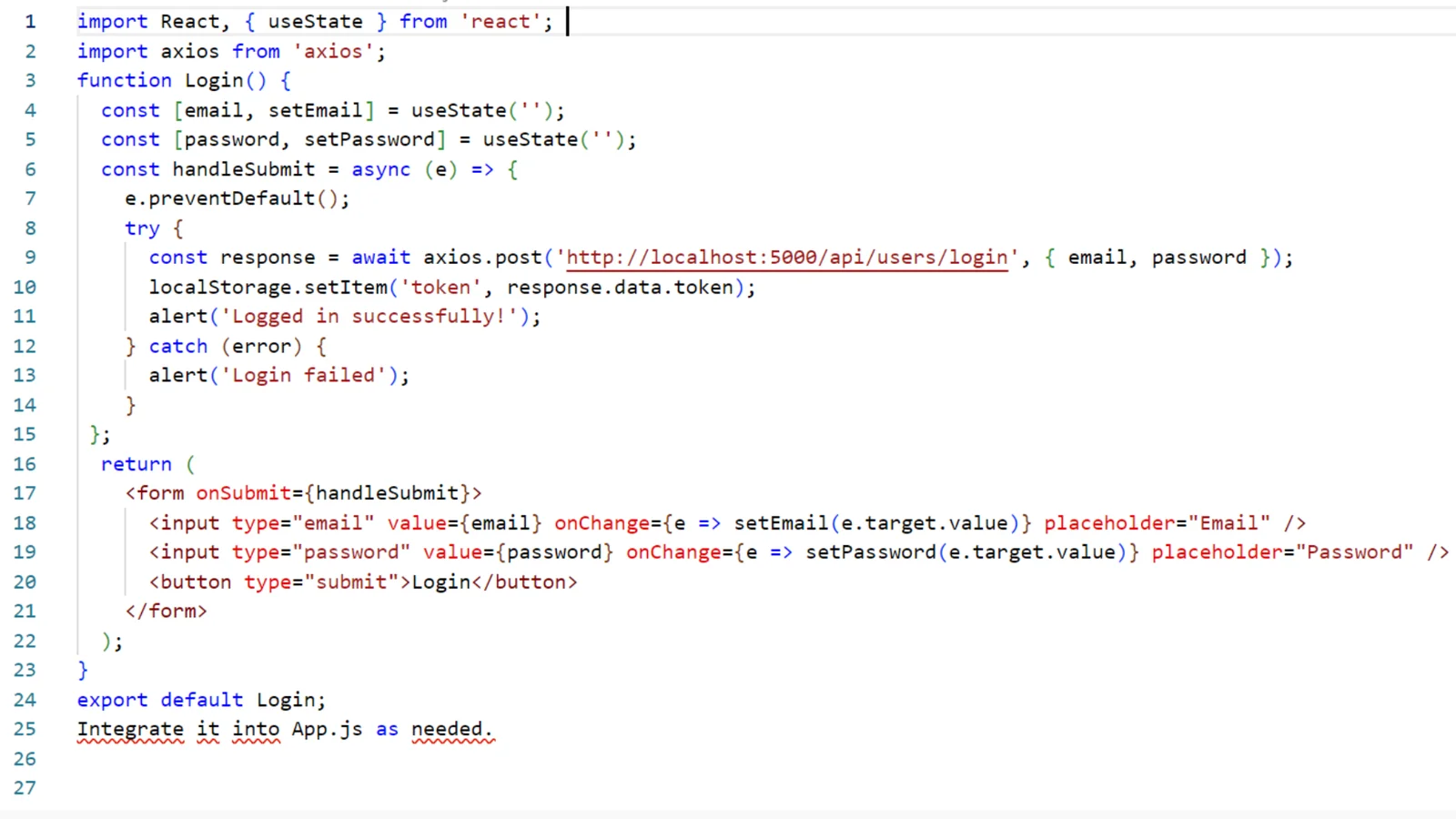
 Frontend: Handle Authentication
Frontend: Handle Authentication

Share your project idea with us. Together, we’ll transform your vision into an exceptional digital product!

Improving React Native apps is a constant job that needs close attention, regular checks, and quick action to boost performance. In today’s fast digital world, people want mobile apps to run, respond, and work well. Even tiny slowdowns can make users unhappy, cause them to stop using the app, and leave bad reviews.
Using memory-saving methods (React.memo, useMemo useCallback) can cut down on extra re-renders and make your parts work better. Good state control with tools like Redux, Recoil, or the Context API makes sure the right parts of your app update when needed. This cuts down on waste renders and makes the whole app run faster.
Also, using effective data rendering methods can help handle big datasets better. These include making lists work better with FlatList and SectionList adding pagination and using virtualization tricks. To boost performance, you can use lazy loading and code splitting. This cuts down the initial load time and loads what’s needed when it’s needed.
Making images work better can speed up load times and use less memory. You can do this by using caching tricks picking the right formats and using tools like react-native-fast-image. In the same way, cutting down on JavaScript thread work and using native modules for heavy math keeps animations and interactions smooth and stutter-free.
Making your app run better doesn’t stop when you finish building it. You need to keep an eye on it and fix problems as they come up. Tools like React DevTools, Flipper, and Firebase Performance Monitoring can help you find slow spots, see how your app behaves, and make it better. Testing on real devices often checks how JavaScript runs, and keeping your tools up to date will help keep your app running well.
As you get better at React Native adding these speed-up tricks to how you build apps will help you make apps that are fast, work well, and are easy to use. An app that runs not keeps users coming back but also gets them more involved. This sets your app apart in a crowded market.
As you continue to develop your skills in React Native, integrating these optimization strategies into your development workflow will help you build applications that are fast, efficient, and user-friendly. A well-optimized app not only improves user retention but also enhances overall engagement, setting your application apart in a competitive market.
Keep ahead of the game, use top methods, and don’t stop making your React Native apps better so you make sure people love how smooth and top-notch the apps work.
It can be challenging as you need to understand both frontend and backend concepts, but starting with JavaScript throughout the stack makes the learning curve smoother.
Using JavaScript throughout your application simplifies development, allows code sharing between frontend and backend, and improves developer productivity.
Use Axios or Fetch API in React to make HTTP requests to your Node.js Express endpoints, typically through RESTful APIs.
MongoDB pairs well with JavaScript-based stacks, but MySQL, PostgreSQL, and other databases can also integrate effectively depending on your project needs.
Neither is inherently better. MERN uses MongoDB and React while MEAN uses MongoDB and Angular. Choose based on your preference for React or Angular.
Client-side rendering executes in the browser after loading, while server-side rendering generates HTML on the server first, improving initial load times and SEO.
Use JSON Web Tokens (JWT) with secure HTTP-only cookies, implementing authentication middleware on protected routes in your Express backend.
Yes, TypeScript works well with all MERN components, providing type safety and better developer experience across the full stack.
XSS attacks, CSRF vulnerabilities, insecure API endpoints, improper authentication, and MongoDB injection are top security concerns requiring proper safeguards.
Use React code splitting, implement proper MongoDB indexing, cache frequently accessed data, and optimize API responses with compression and efficient queries.

Selecting the right software platform should never be a technical choice. For businesses, it is a risk decision that affects speed to market, cloud costs, team productivity, and long-term system stability.
In the .NET Core vs Node.js debate, the focus should be less on which technology is “better” and more on which one fits business needs in 2026. Companies now balance rapid product delivery and remote development with stricter regulations, data protection requirements, and uptime expectations.

Node.js and MongoDB are amongst the most common technologies used nowadays for building fast, scalable, and efficient applications on modern web development. Node.js, with its characteristics as asynchronous, non-blocking code, is excellent for building applications for real-time communication, APIs, and microservices, and MongoDB provides a NoSQL database with flexibility in terms of schema-less data models suitable for dynamic applications requiring high performance.

Redis (Remote Dictionary Server) is an open source, in-memory key-value data store that supports a variety of data structures including strings, hashes, lists, sets, sorted sets, etc. It is commonly used for use cases such as caching, session storage, real-time analytics, and message passing.

Founder and CEO

Chief Sales Officer
